Создание сайт на wordpress?
Как создать сайт на wordpress?
WordPress по праву занимает лидирующее место среди бесплатных CMS, в связи с этим
у некоторых пользователей возникают вопросы:
Чтобы облегчить эту задачу, мы подготовили подробную инструкцию по данной установке. А для тех кто еще не знает, что такое CMS WordPress, об этом можно прочитать, в отдельной статье.
Чтобы установить CMS WordPress у Вас должен быть куплен хостинг на который можно установить эту CMS. (Или же как вариант можно все это дело развернуть у себя на локальном компьютере с помощью http://www.denwer.ru/). И так если хостинг уже есть, то давайте приступим:
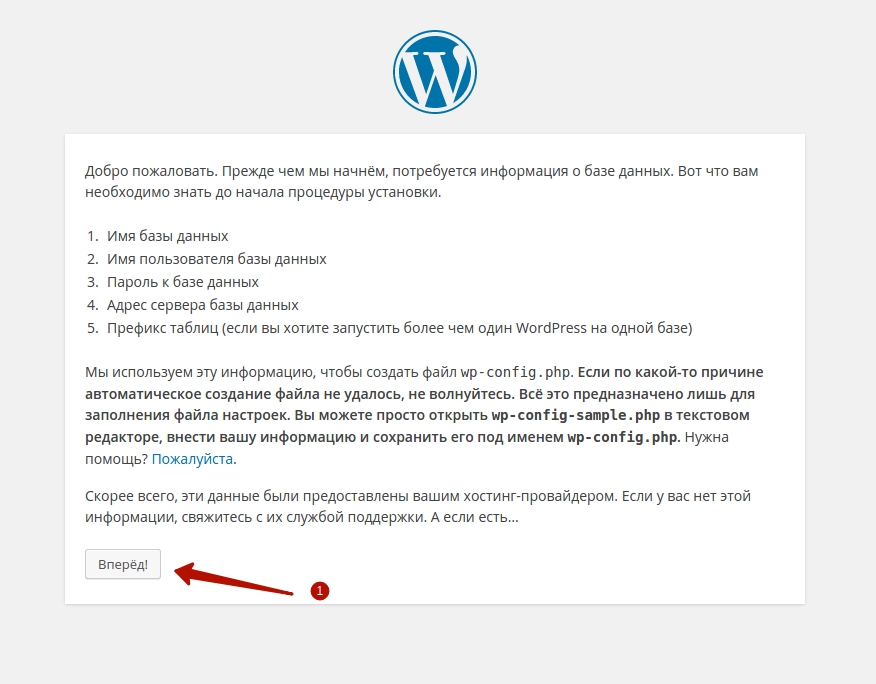
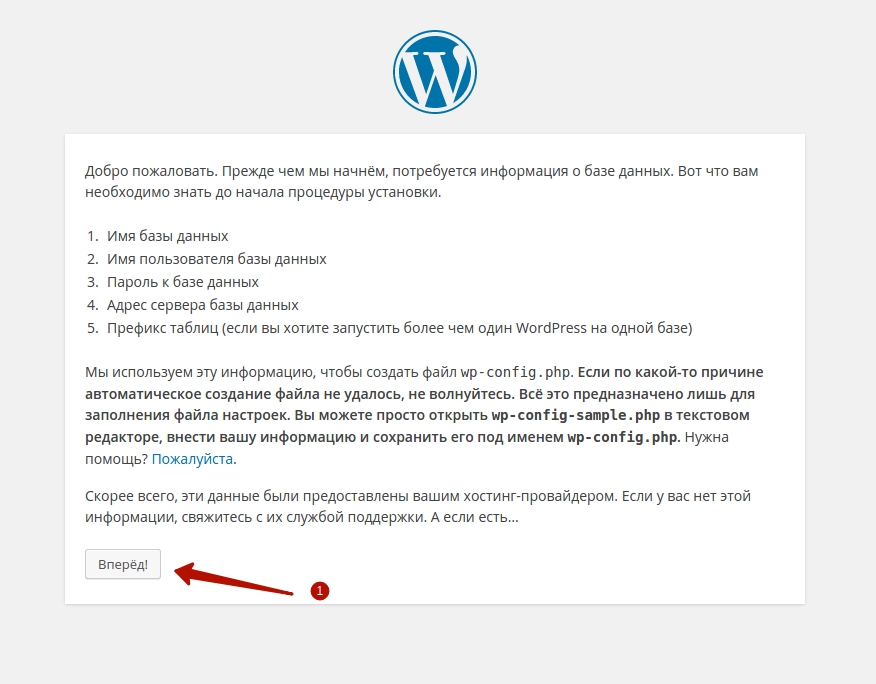
Если всё сделано правильно Вы увидите приглашение к установке — нажмите на кнопку «Создать файл настроек» или «Вперед».(смортим скриншоты и повторяем все по аналогии)
Вперед!

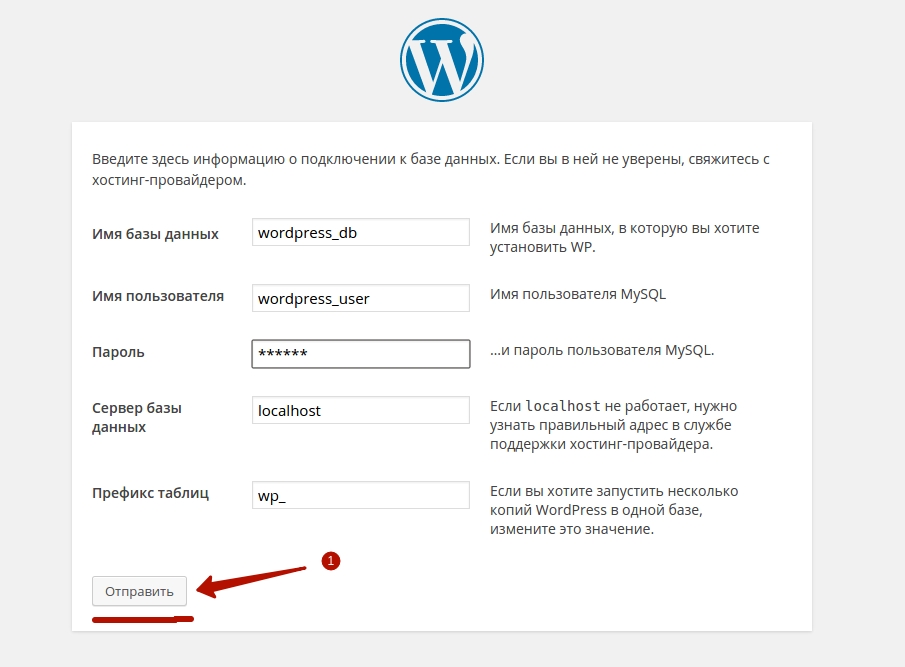
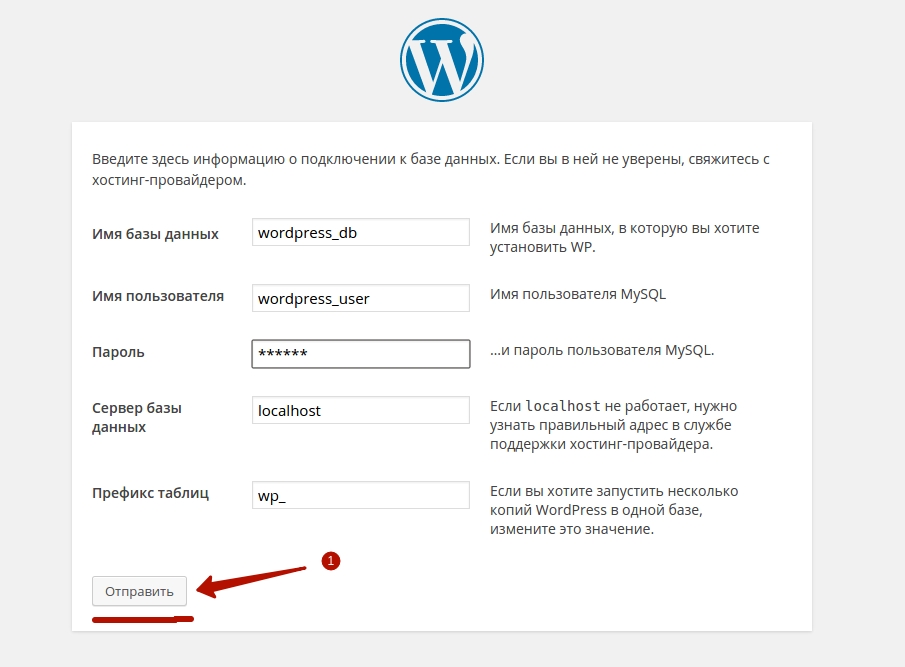
Отправить!

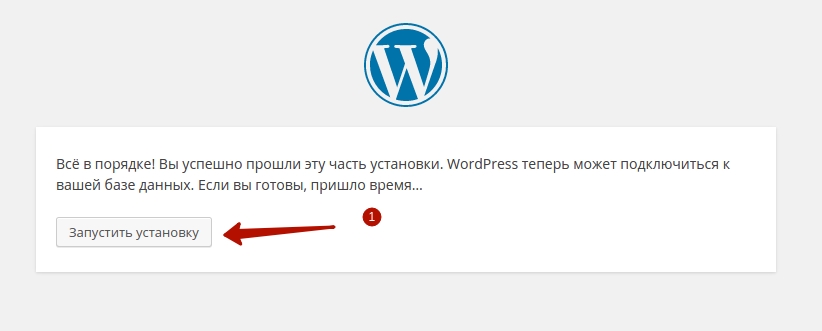
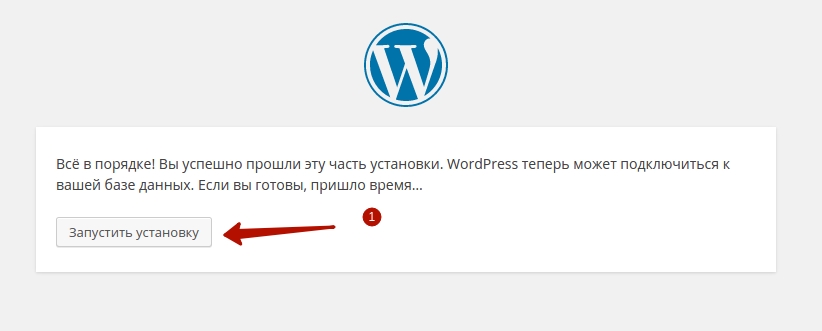
Запускаем проверку!

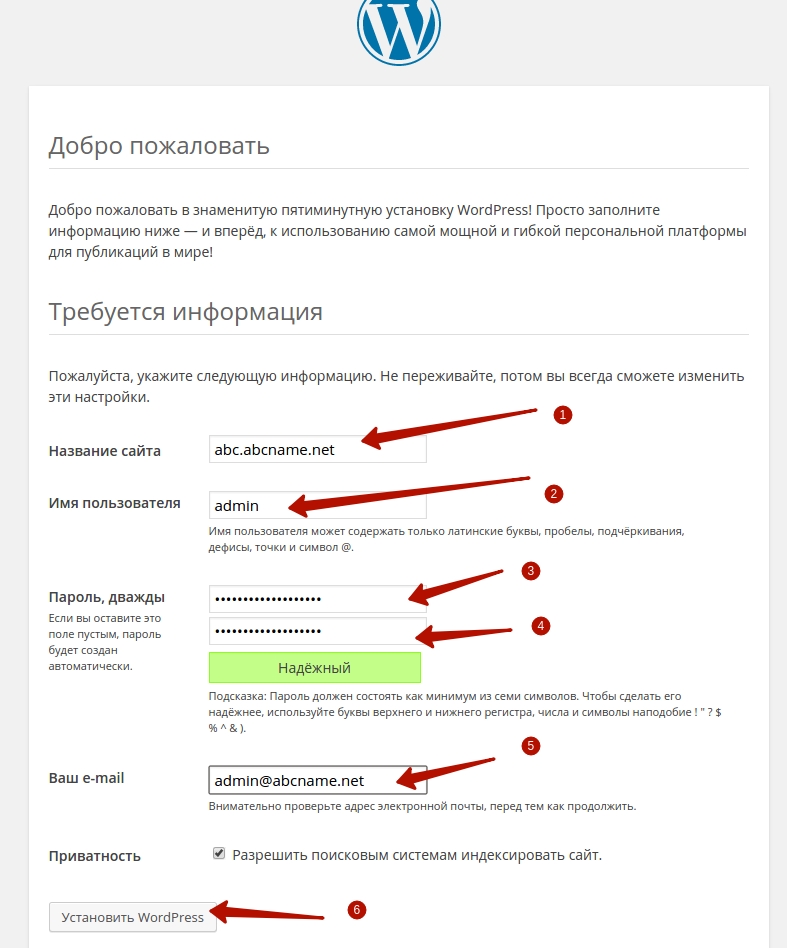
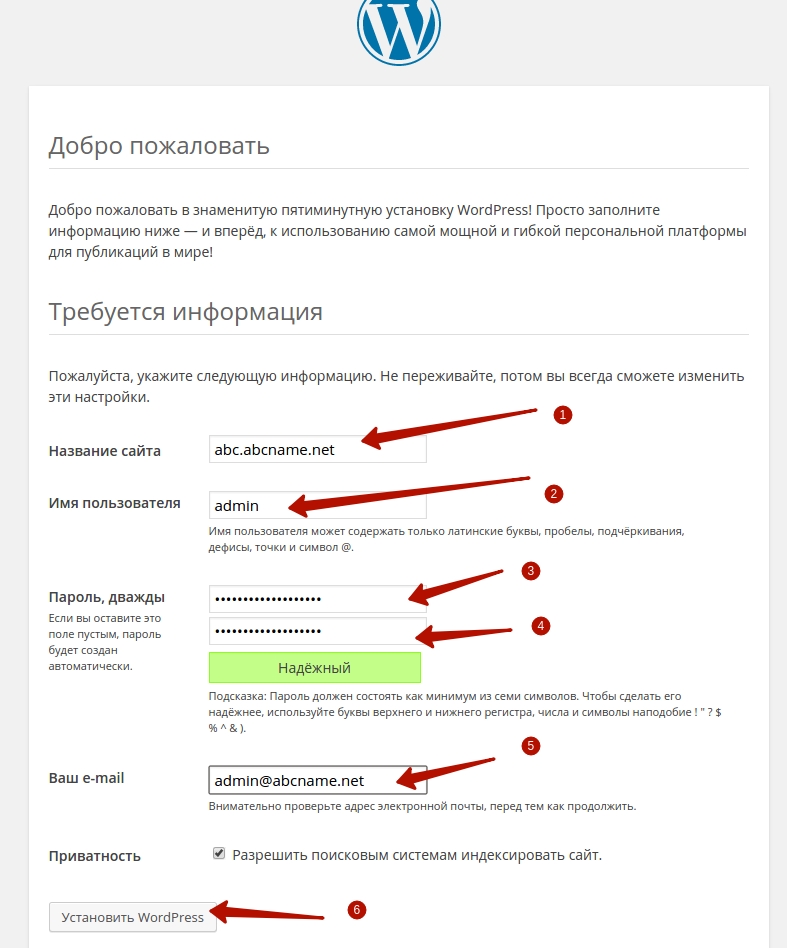
Устанавливаем wordpress


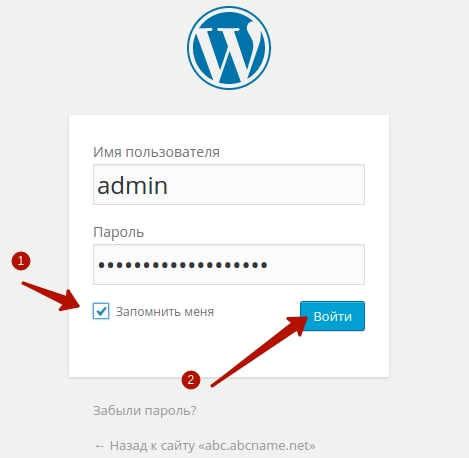
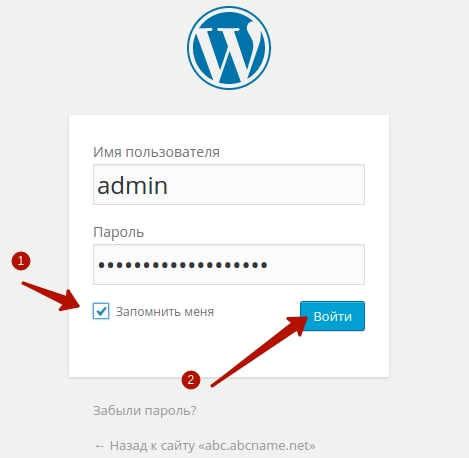
Заходим в админку:

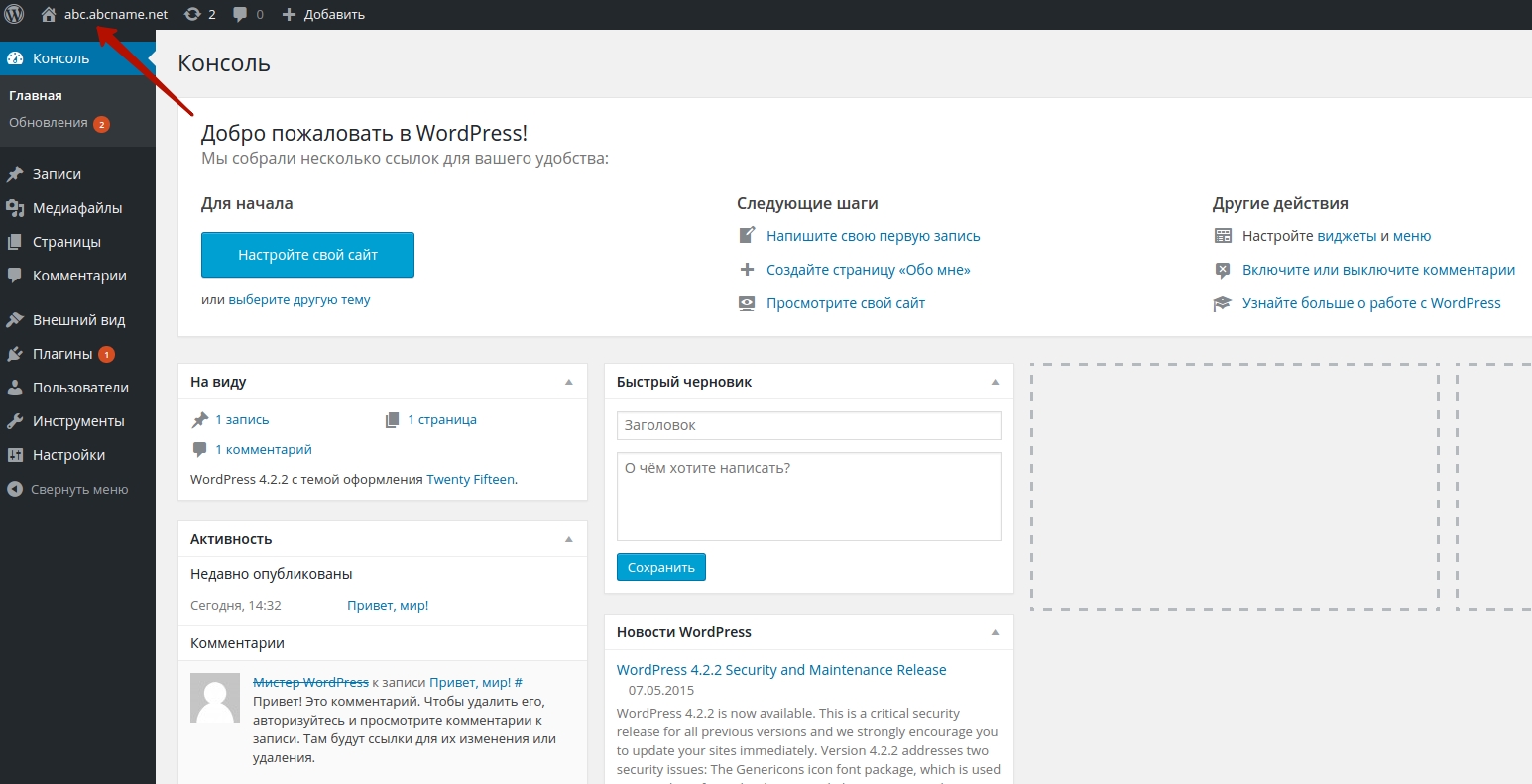
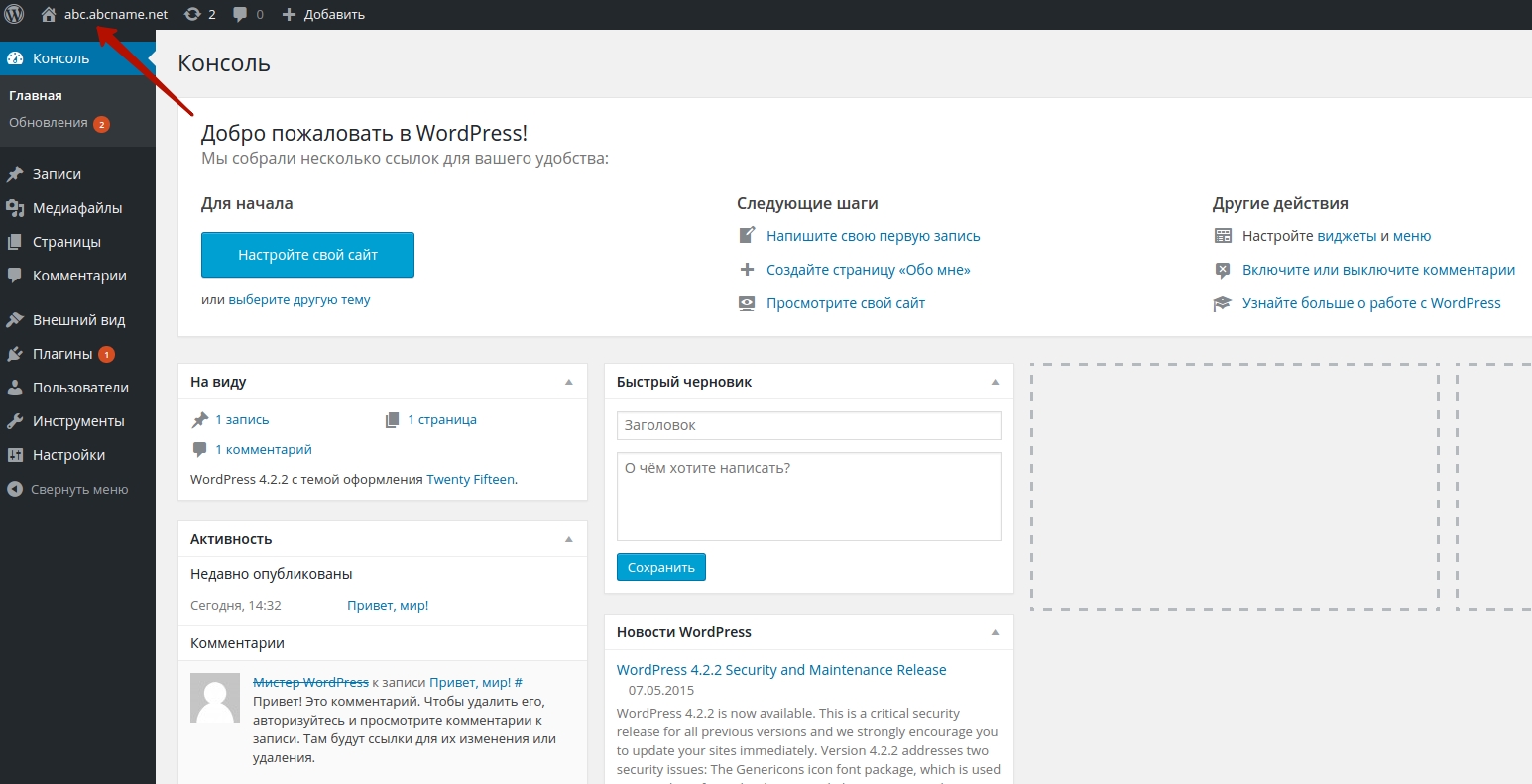
Вот так выглядит wordpress изнутри, то есть так выглядит админка - панель управления сайтом на wordpress:

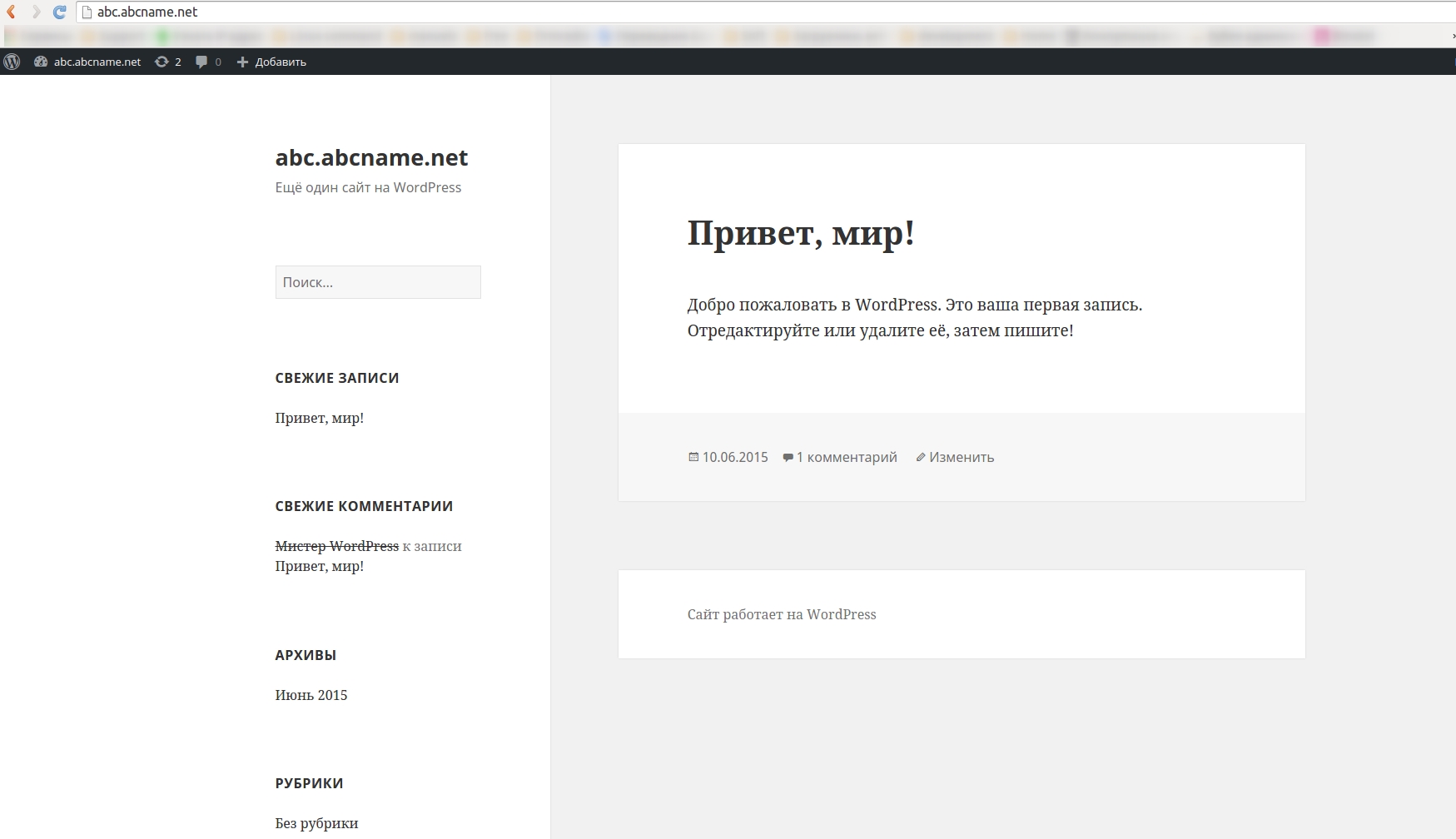
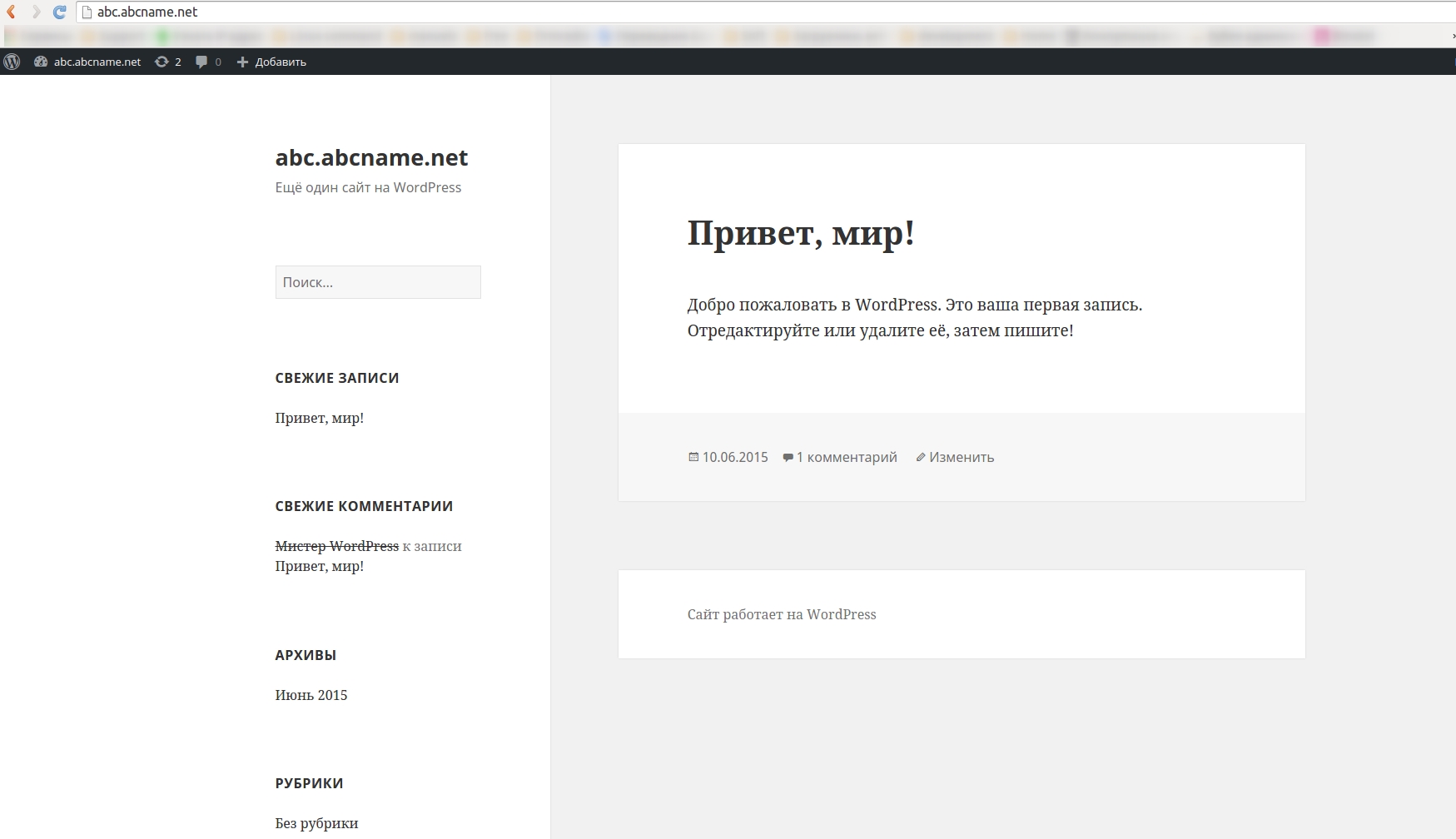
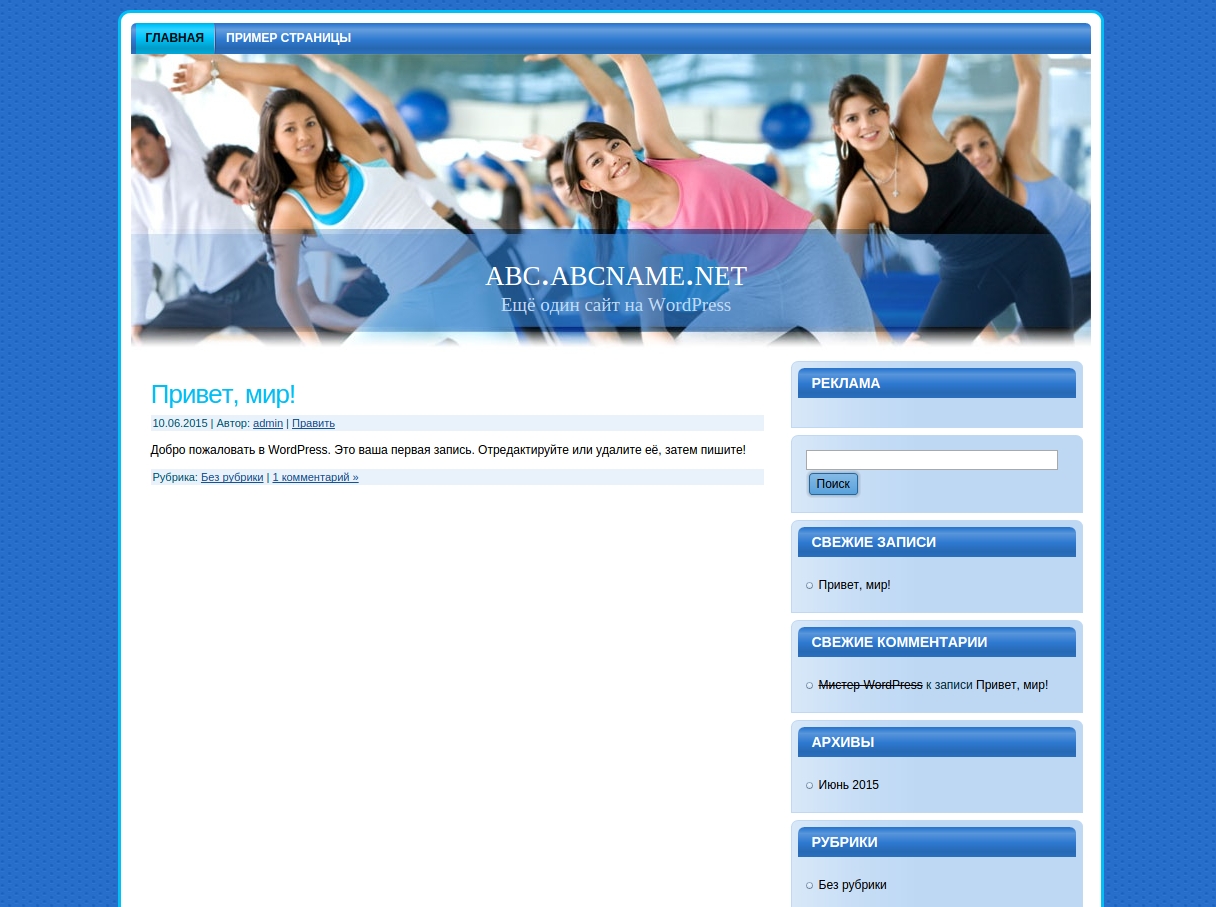
Зайдите на ваш сайт - и увидите стандартное приветствие на сайте wordpress

Готово. Дальше нужно только установить шаблон и можно наполнять сайт.
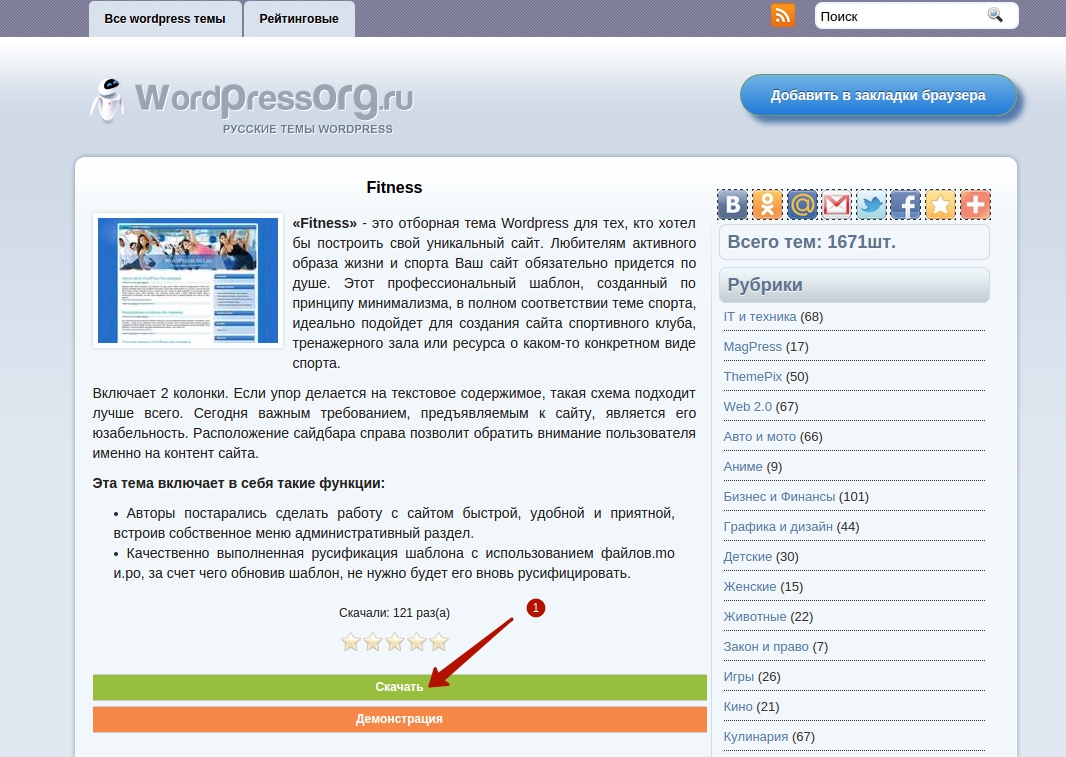
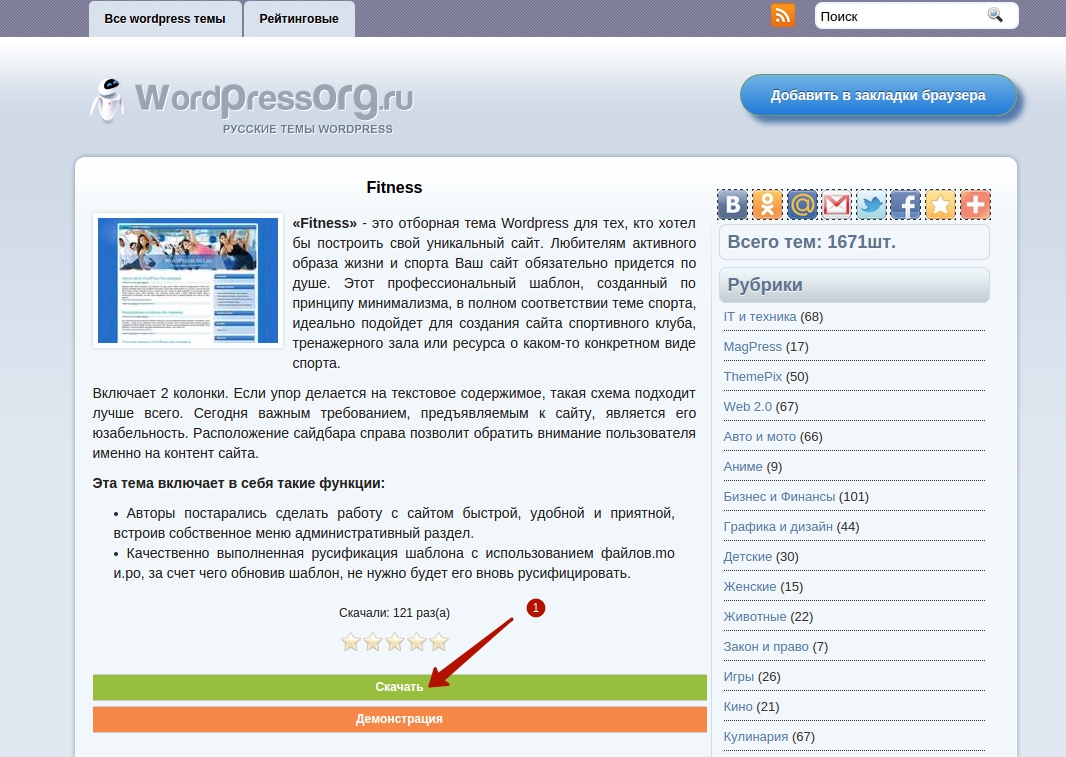
Заходим на сайт http://wordpressorg.ru и выбираем себе шаблон под тематику своего сайта, возьмем для примера и создадим сайт для йоги, заходим в категорию спорт и находим похожий шаблон, в данном примере возьмем к примеру шаблон «Fitness»

Скачиваем данный шаблон себе на компьютер.
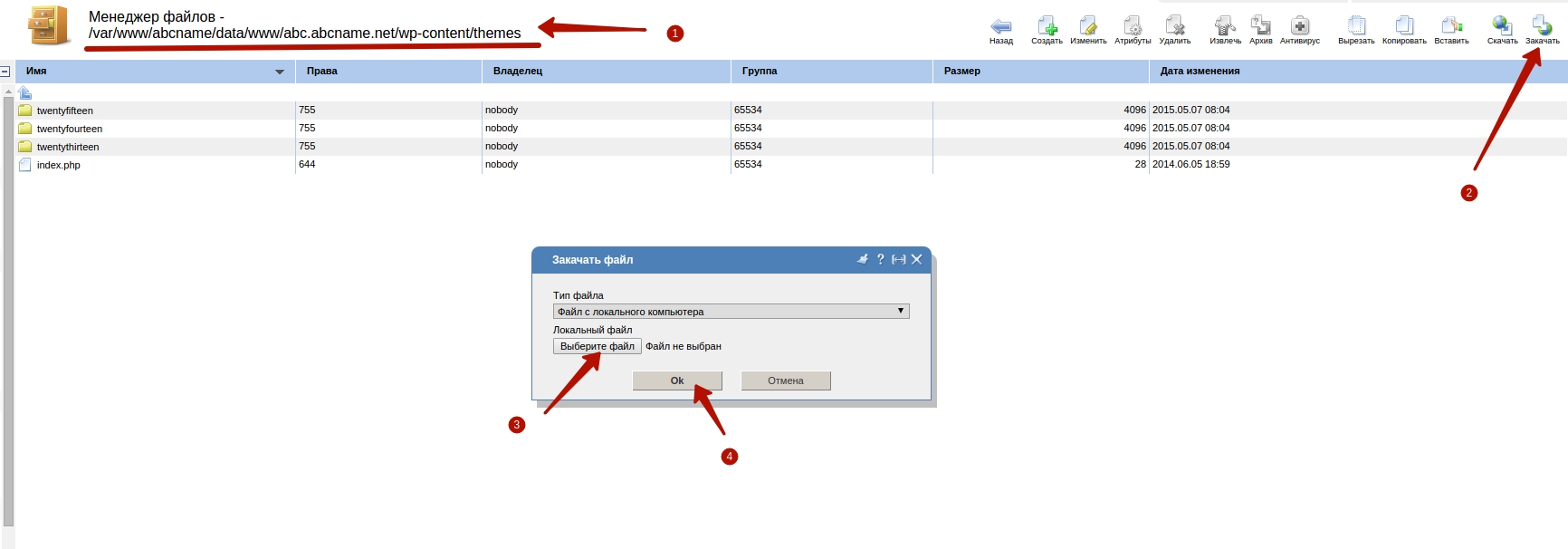
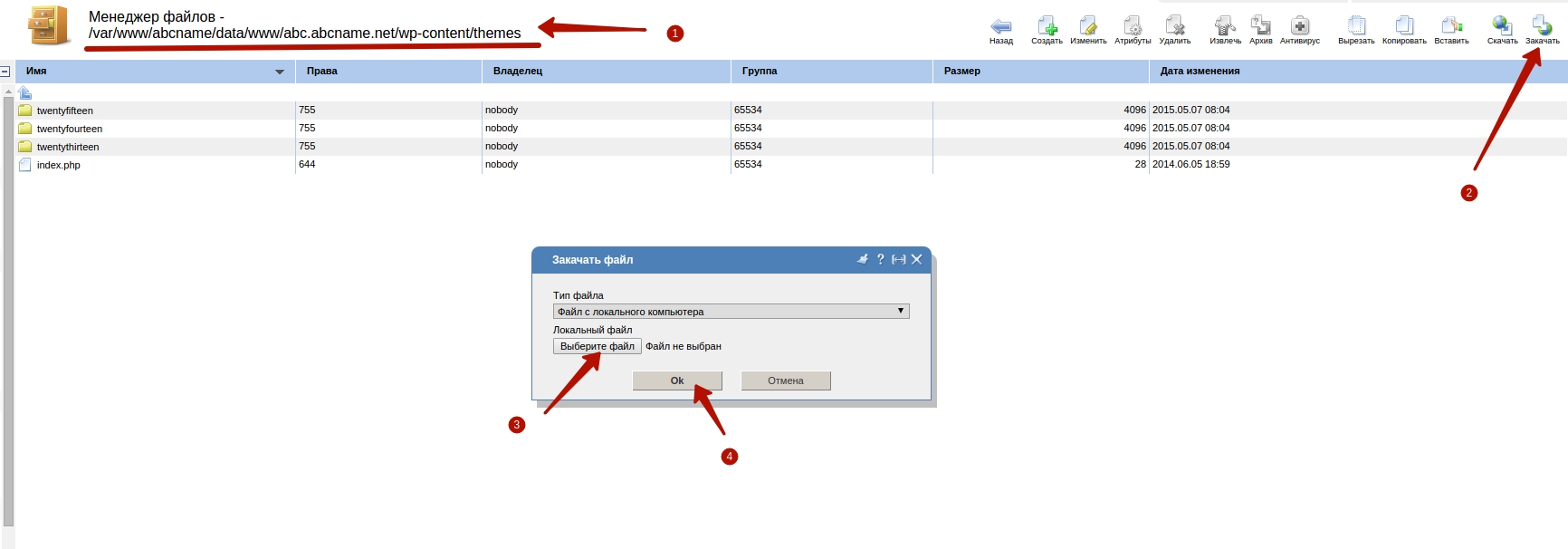
Дальше нужно закинуть архив на хостинг в директорию: ваш_сайт/wp-content/themes/
Покажем все наглядно на примере панели управления хостингом "ispmanager"(хотя все это можно сделать и по ftp), в данной панели управления путь к сайту всегда будет такой:
/var/www/abcname/data/www/название_вашего_сайта
Смотрим пример:

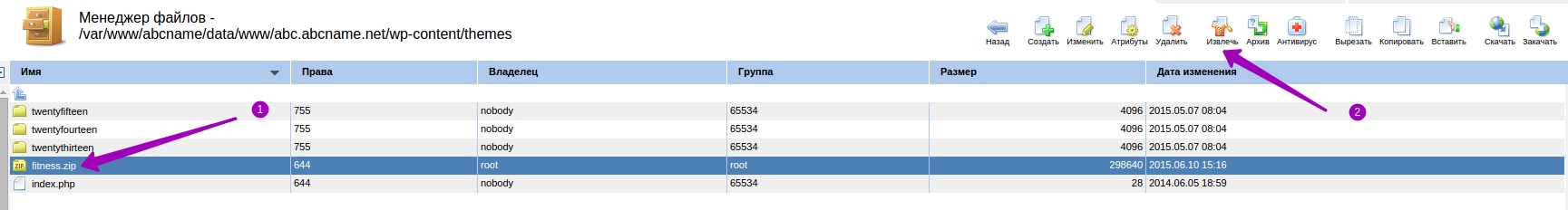
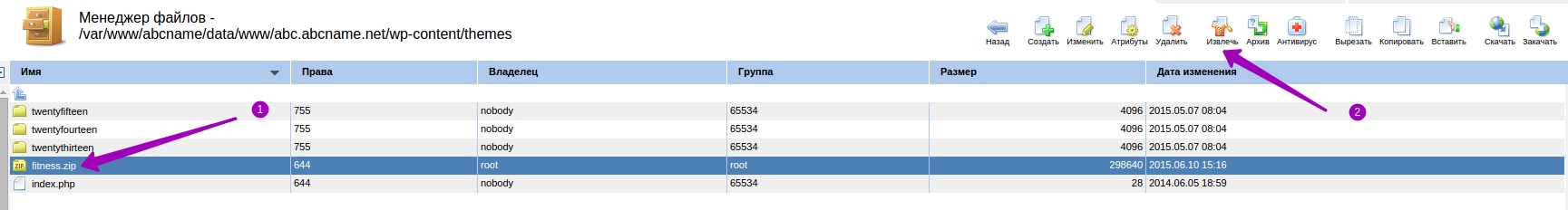
Когда закачали архив, давайте его раcпакуем:

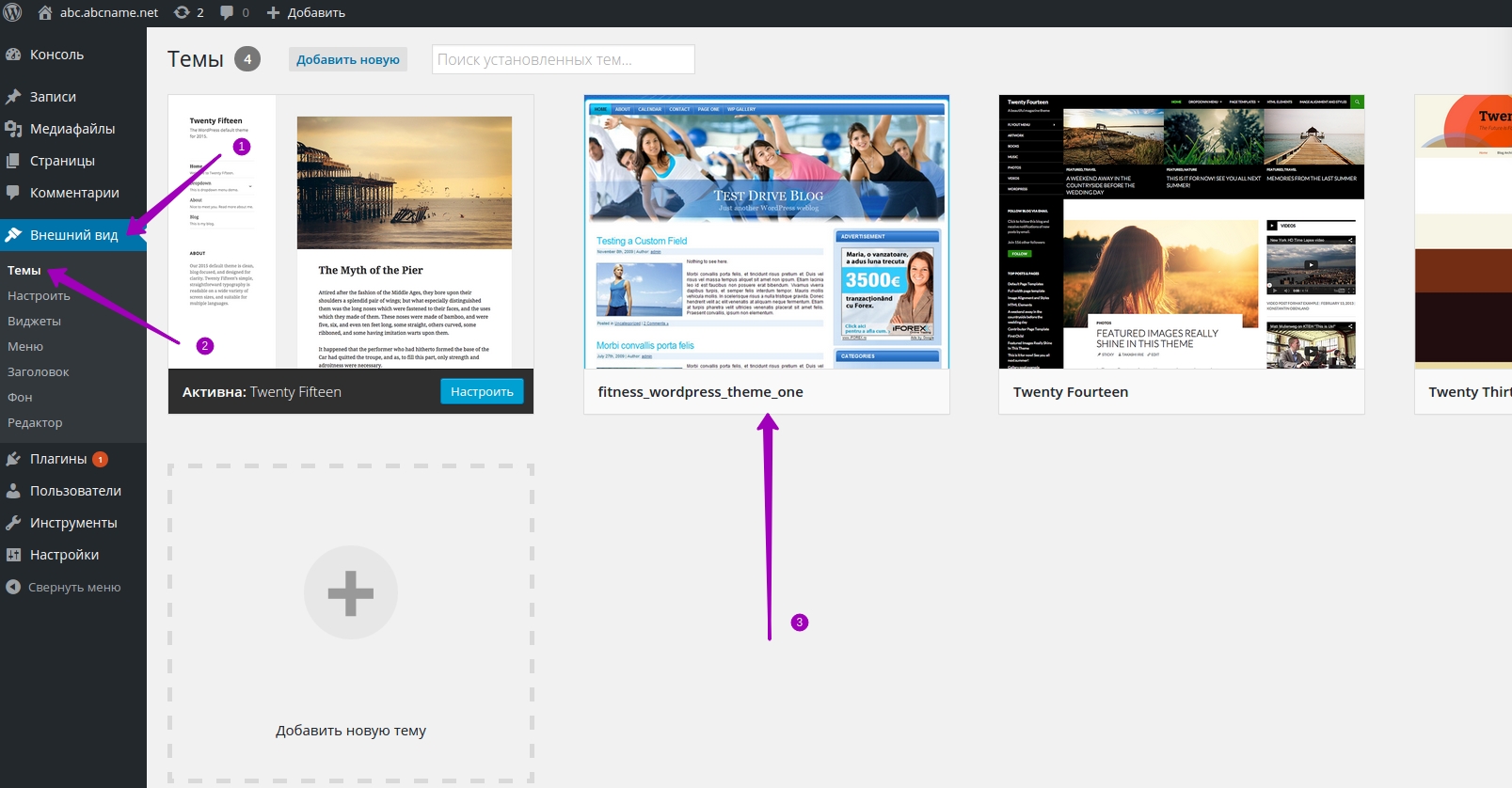
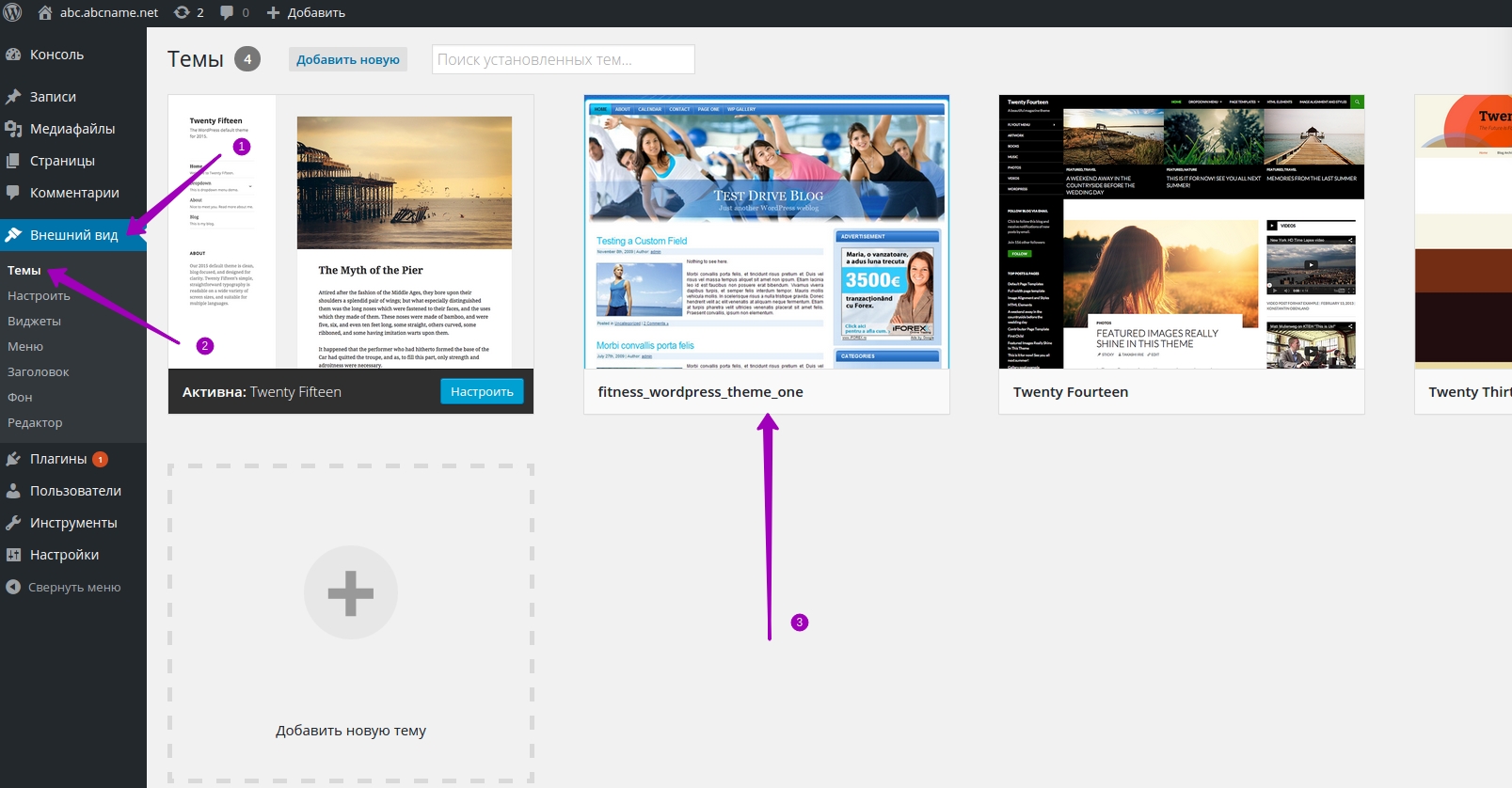
Готово, Теперь у нас есть новый шаблон, который мы сейчас должны увидеть из админки wordpress:
Смотрим:

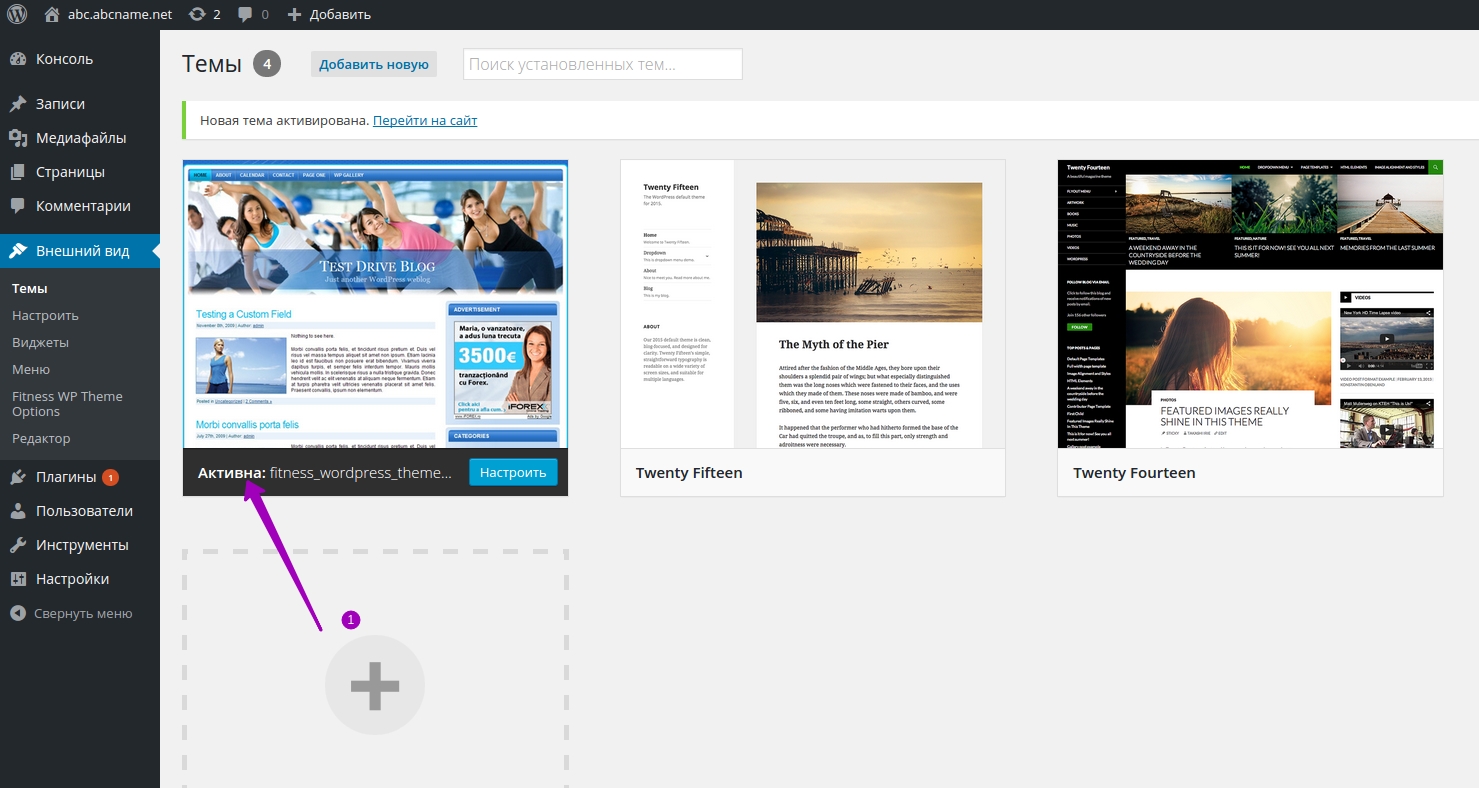
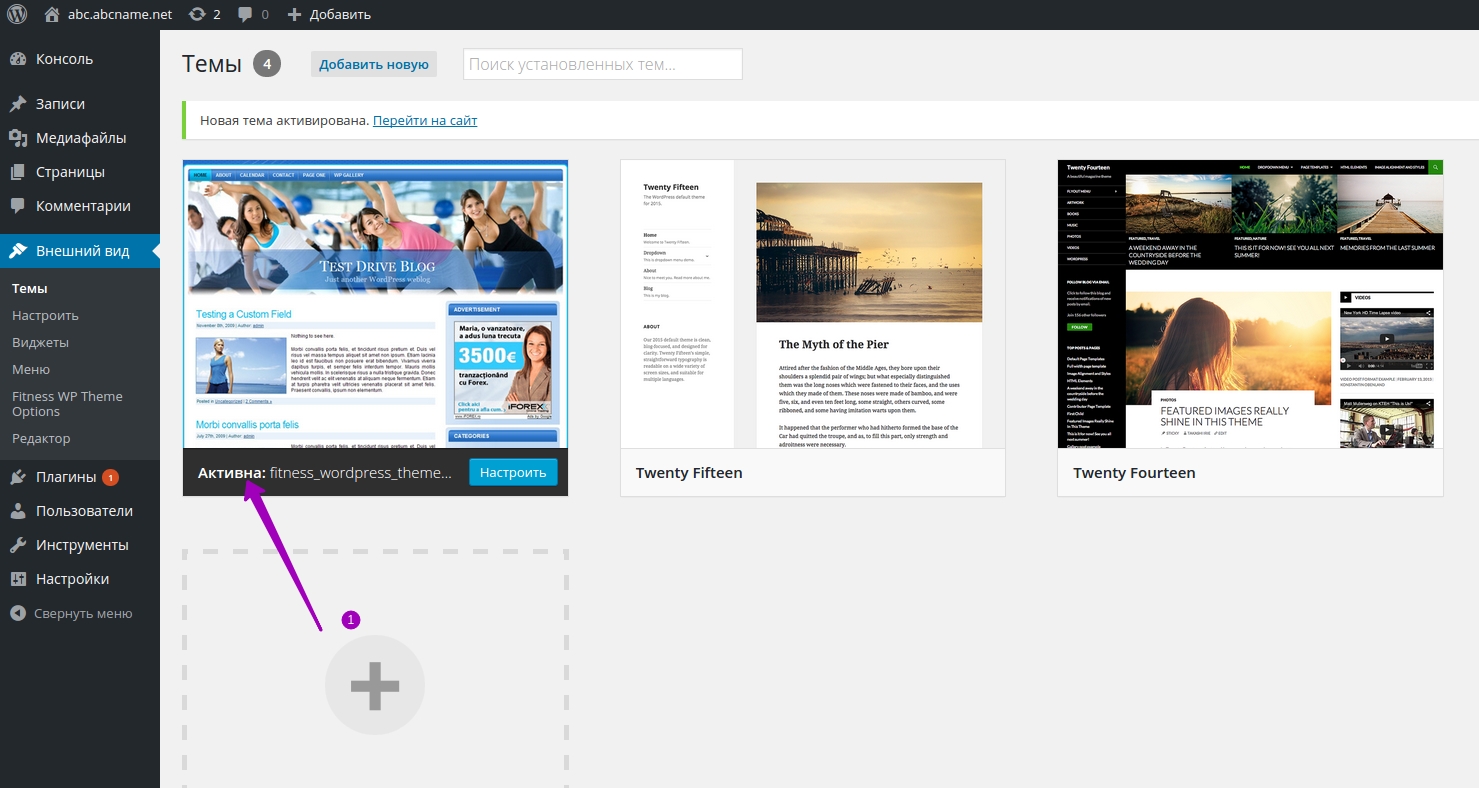
Как вы видите наш шаблон уже есть, нужно навести на него курсор мышки и нажать "Активировать"
Должен шаблон переместиться в левую сторону с надписью "Активен", так как на картинке:

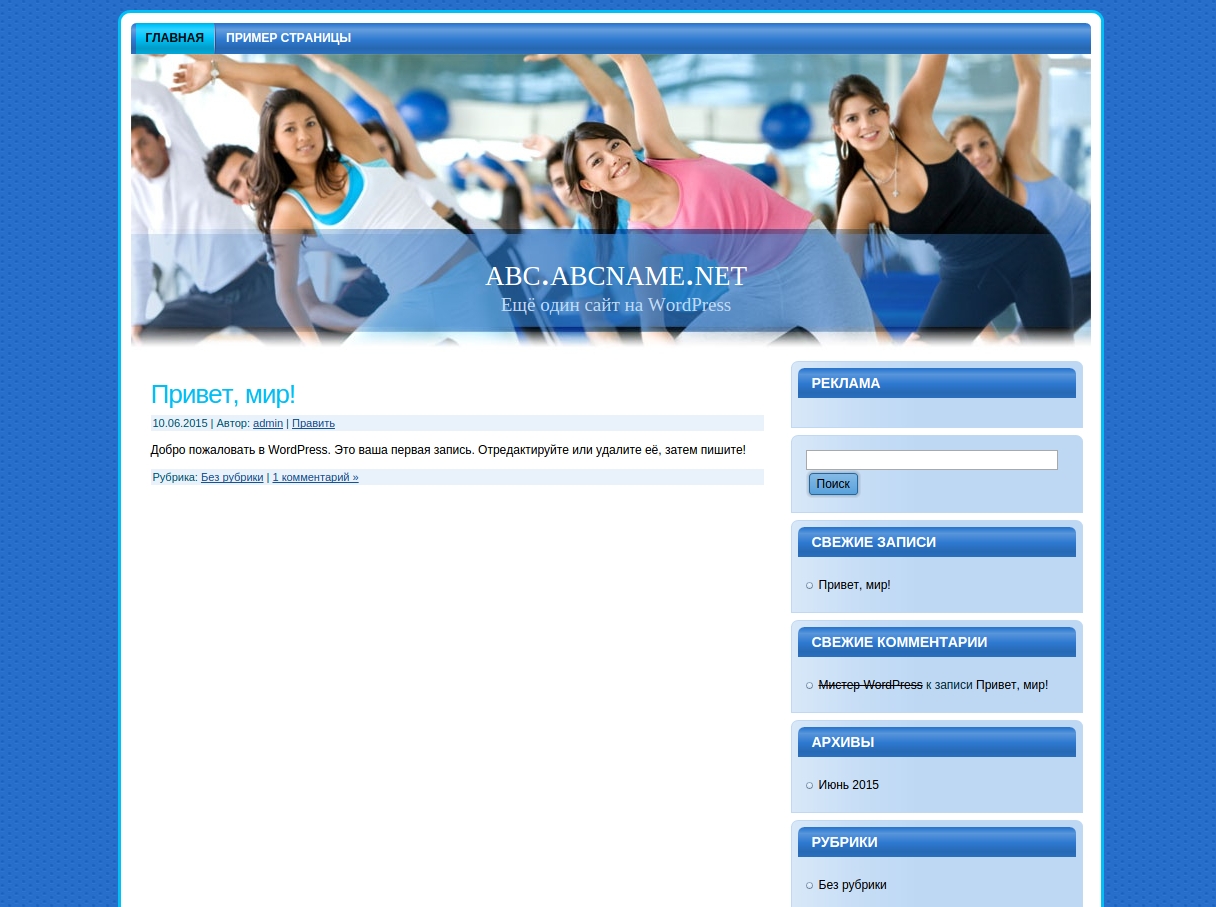
Теперь переходим на сайт и смотрим, что у нас получилось:

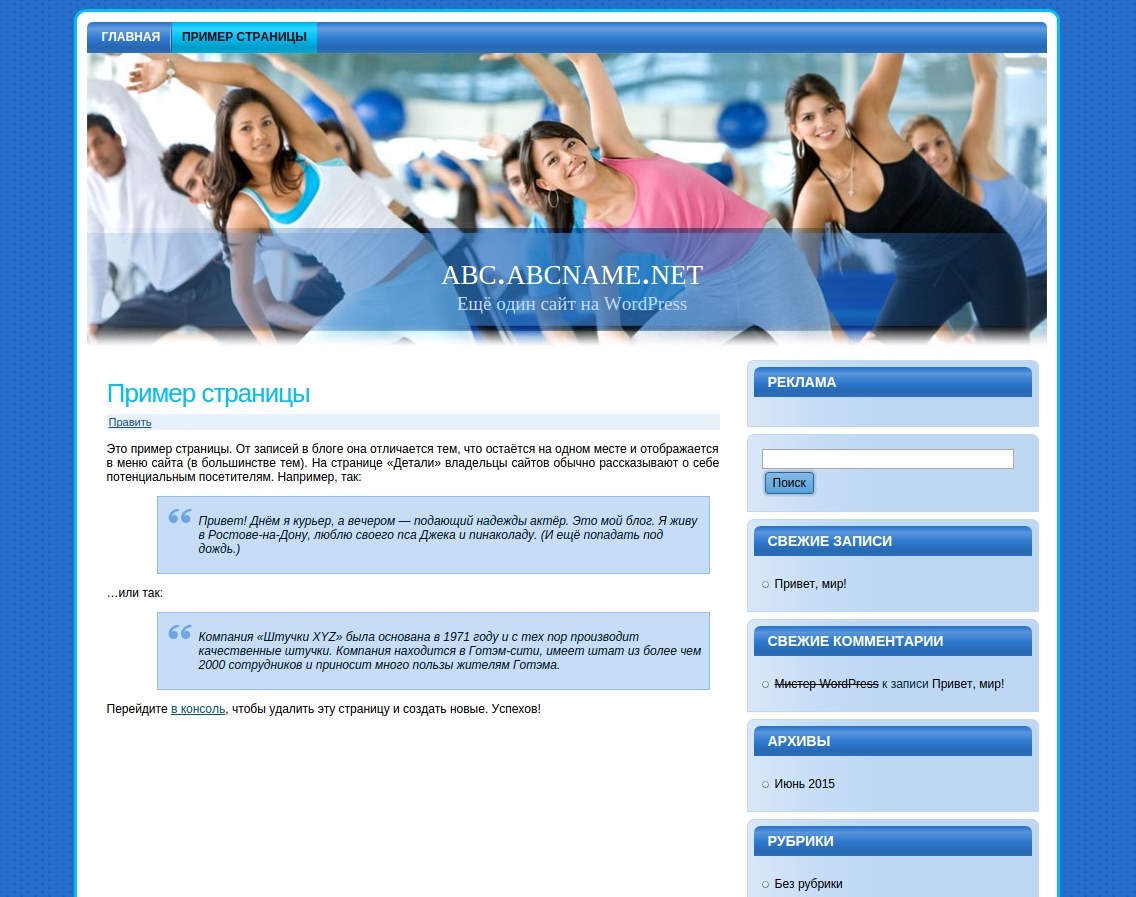
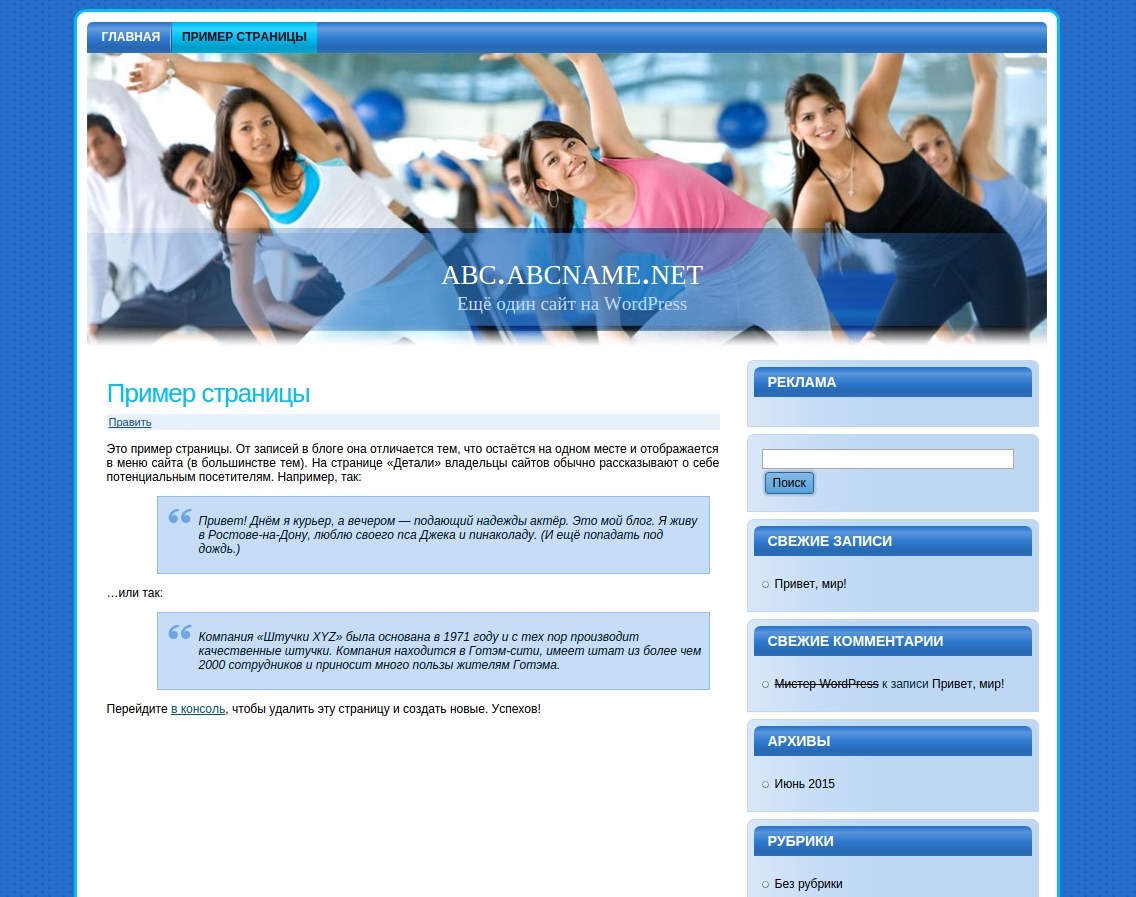
Также заходим на вторую страницу:

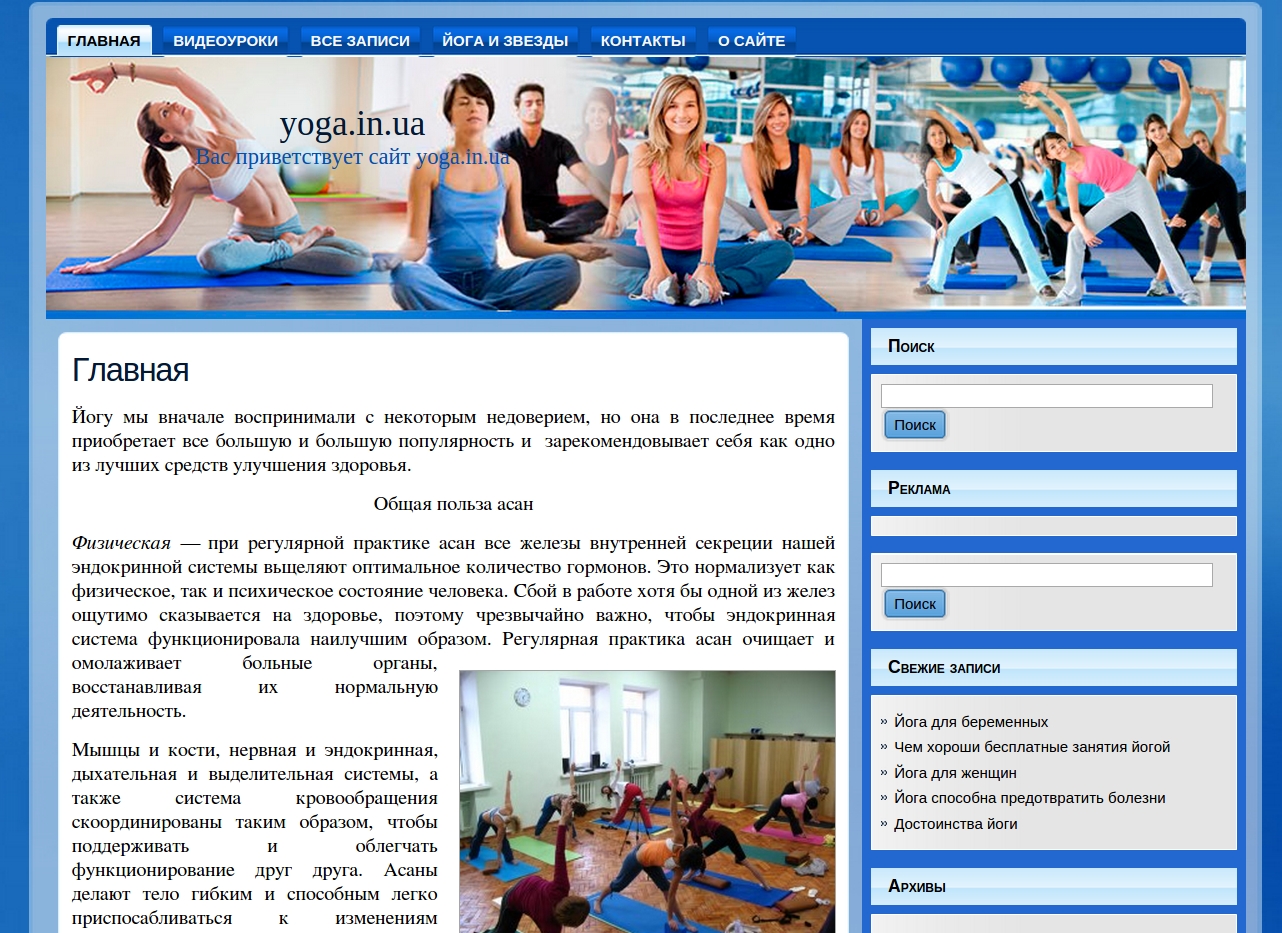
Наш сайт по йоге почти готов. Дальше работа творческая:
Немного изменили background, сделали уникальный логотип, написали 10 статтей, загрузили несколько видеороликов, фотографий. Создали несколько страничек и рубрик, установили беcплатный счетчик.
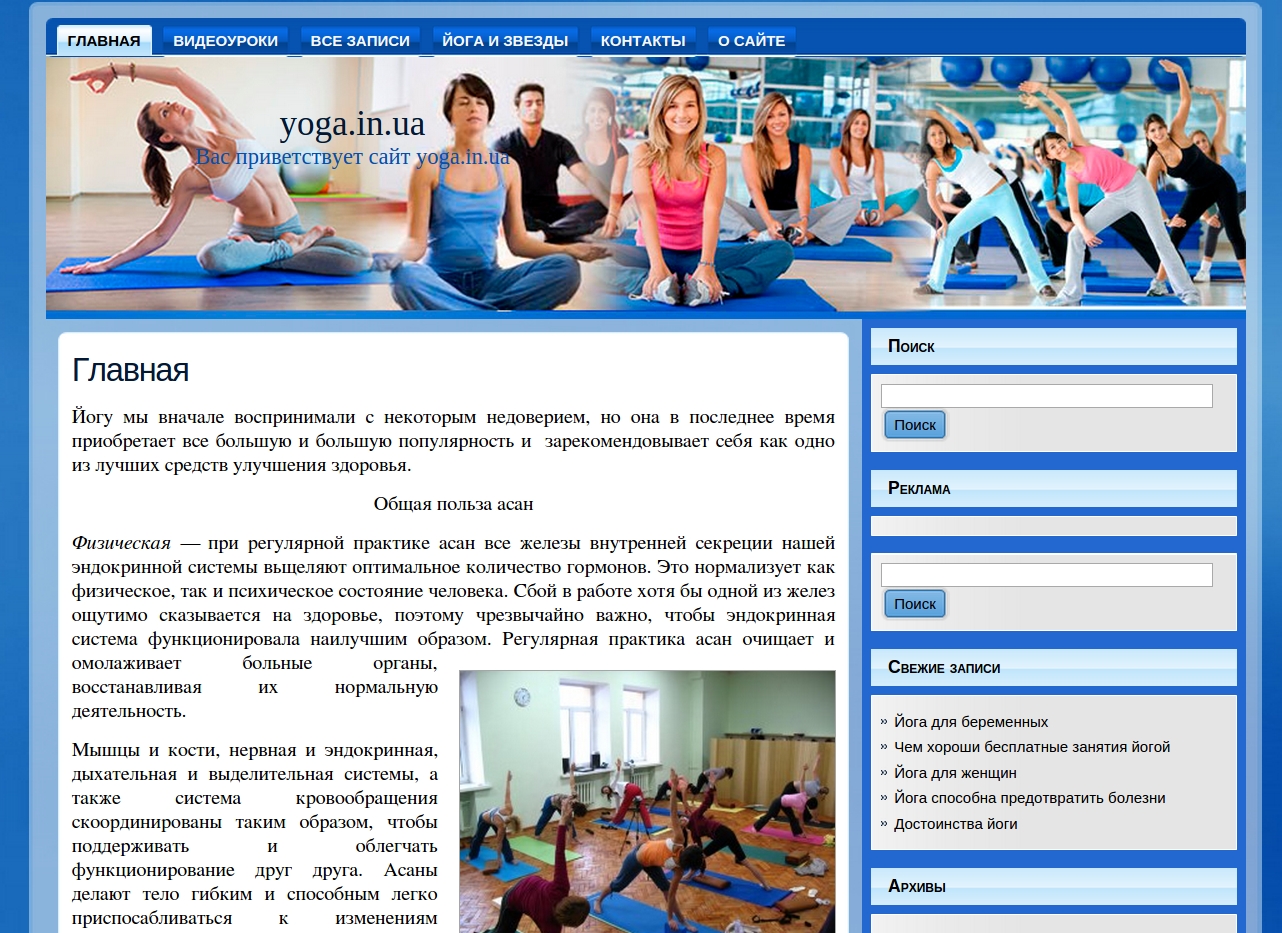
В итоге наш сайт стал выглядеть таким образом:

Заходим в раздел "видеоуроки"

Заходим в раздел "Все записи"

Заходим в раздел "Йога и звезды"

Заходим в раздел "О сайте"

Вот так за 1 вечер можно сделать сайт на wordpress и выложить его на хостинг.
Посмотреть сайт: http://yoga.it-skill.in.ua