HTML редактор
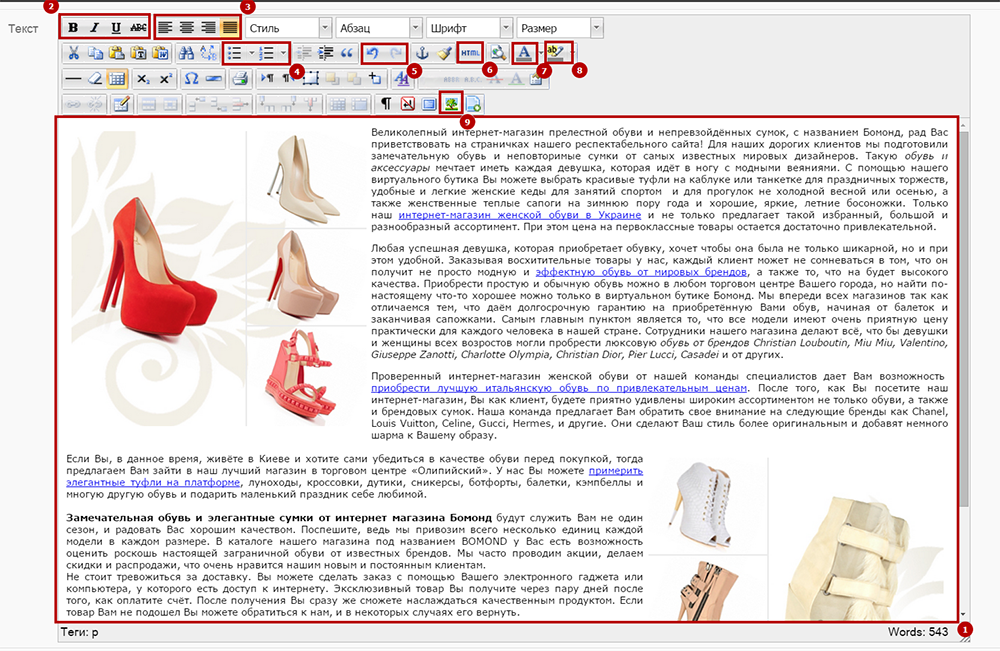
Вид HTML-редактора показан на скриншоте ниже, на котором подписаны часто используемые функции.

- 1 - текстовое поле;
- 2 - выделение текста (жирный, курсив, подчеркнутый и т.д.);
- 3 - выравнивание текста (по левому краю, по центру и т.д.);
- 4 - выделение списков в тексте (маркированный и нумерованный);
- 5 - возвращение действий (на действие назад и на действие вперед);
- 6 - вставка текста в виде HTML-кода (при нажатии на кнопочку открывается окно для вставки или редактирования уже имеющегося текста в HTML-коде;
- 7 - установка цвета текста;
- 8 - выделение текста цветом;
- 9 - вставка изображения в текст.
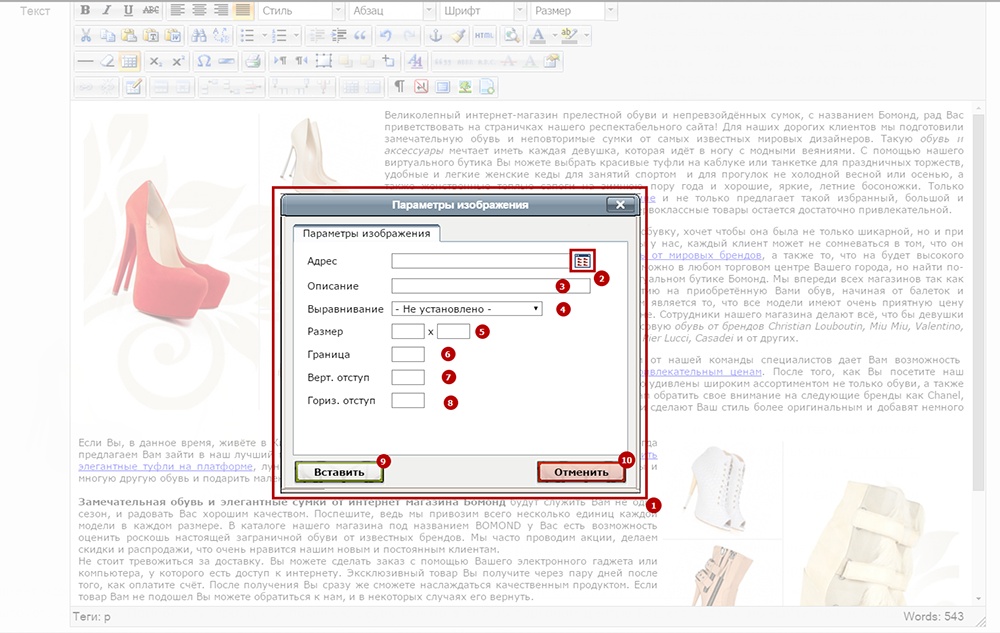
В результате нажатия иконки вставки изображения (под номером 9 на предыдущем скриншоте) появится диалоговое окно, показанное на рисунке ниже.

- 1 - диалоговое окно установки параметров изображения;
- 2 - открыть менеджер загрузки изображений на сайт (можно также выбрать и вставить уже загруженные ранее изображения);
- 3 - текстовое описание изображения (оно должно быть прописано обязательно);
- 4 - выравнивание изображения в тексте;
- 5 - установка размеров текста;
- 6 - установка толщины границы (в пикселях);
- 7 - отступ текста от изображения по вертикали (в пикселях);
- 8 - отступ текста от изображения по горизонтали (в пикселях);
- 9 - вставка изображения в текст.
- 10 - отменить вставку изображения (изменение параметров).
Если потребуется изменить параметры изображения которое уже находится в тексте, нужно выделить его и нажать иконку вставки изображения. В появившемся окне будут отмечены все параметры, которые уже были установлены заранее.
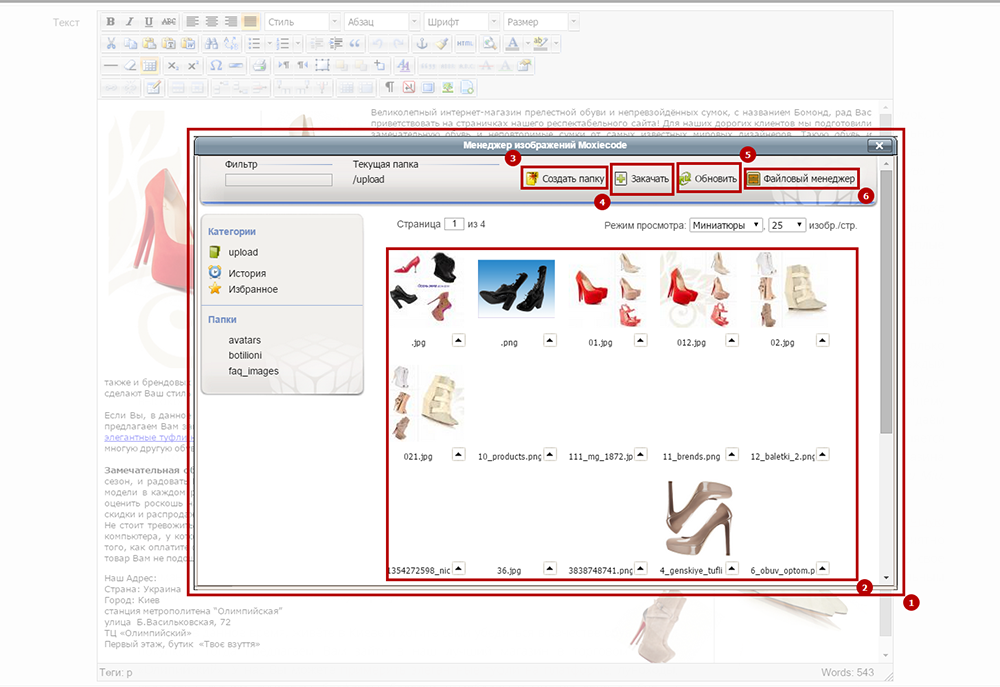
Окно менеджера загрузки изображений показано на рисунке ниже (появляется в результате нажатия иконки 2, которая показана на предыдущем скриншоте).

- 1 - вид окна менеджера загрузки изображений;
- 2 - блок с загруженными изображениями;
- 3 - создать папку;
- 4 - загрузить изображение;
- 5 - обновить файлы;
- 6 - менеджер для загрузки файлов;
Выбираем необходимое изображение и жмем на кнопку "Вставить" (кнопка под номером 9 на предыдущем скриншоте).